hexo部署后是空白页的玄学问题
缘由
最近在忙着 PMP 考试,许久没更新博客了,写了一片博客通过 hexo 发布到 Github 上发现页面成空白页了

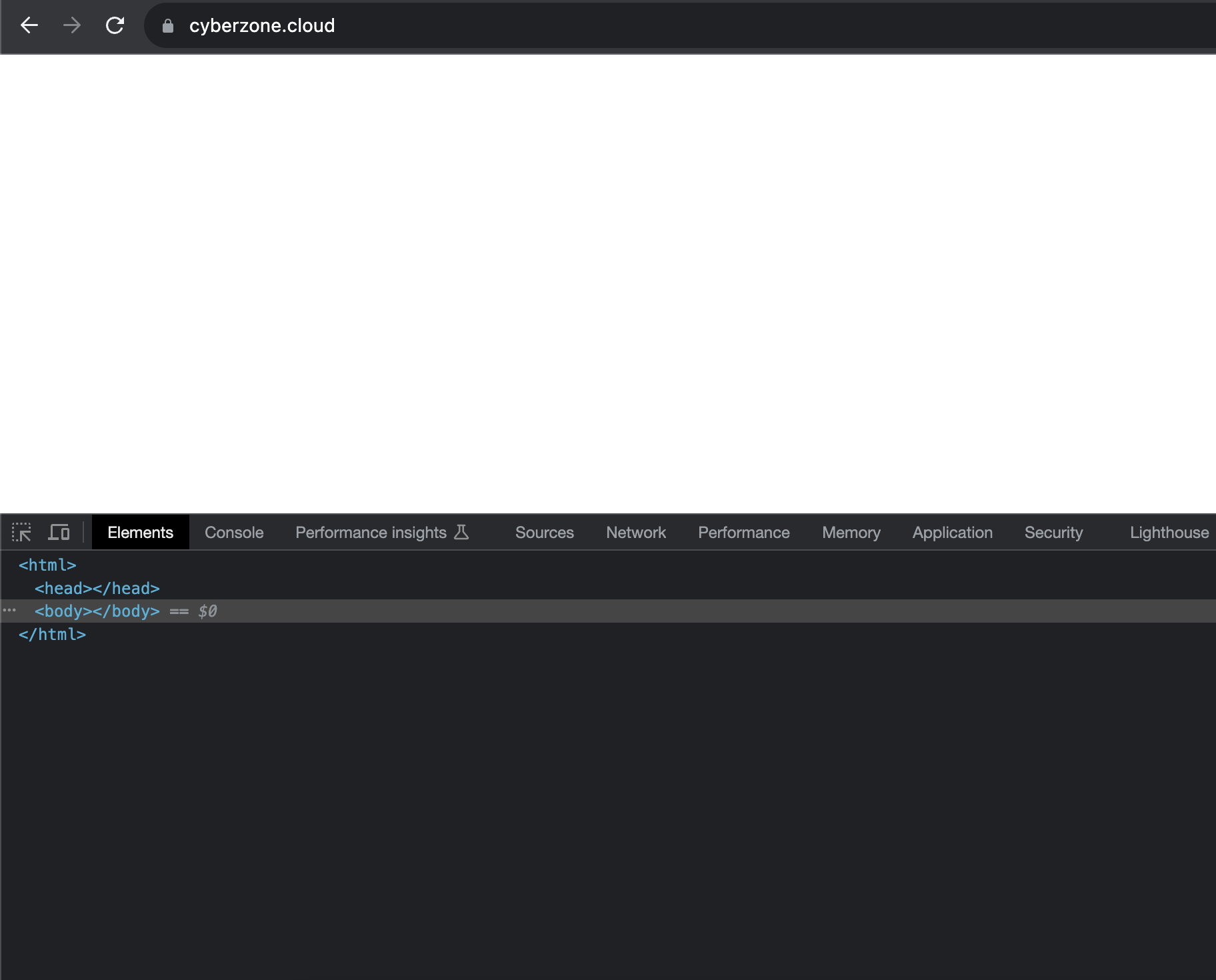
发现主页只剩下
html 、head、body
但通过
1 | |
又发现本地又有数据
问题排查
在网上搜了下,发现有不少朋友跟我有相似问题
网上导致这种情况有:
- nodejs 版本问题导致 public 文件夹中的 index. html 为 0Kb

2. Hexo 与 node 的版本不兼容,要么 node 过高,要么 hexo 过低
但我 hexo 和 node 的版本一直没升级过,应该不存在版本不兼容问题,而且为 public 下没有 0kb 文件
- 找到个跟我一样问题的

查看 hexo 和 node 版本
hexo 版本
1 | |
node 版本
1 | |
版本也能对应上
使用其他主题
发现其他主题也是本地部署能够正常使用,部署到Github就是空白页
网站 404
因为我配置了域名,所以当我清理掉 github 的域名的 cookie 记录时候,发现页面 404
发现这情况,估计是动了 Github 项目的配置了,但又想不起是修改的哪儿,干脆重装吧。
解决办法
删除 Github 仓库,重建仓库,然后重新上传搞定。
1 | |
hexo部署后是空白页的玄学问题
https://suiyideali.github.io/2023/08/25/hexo部署后是空白页的玄学问题/